
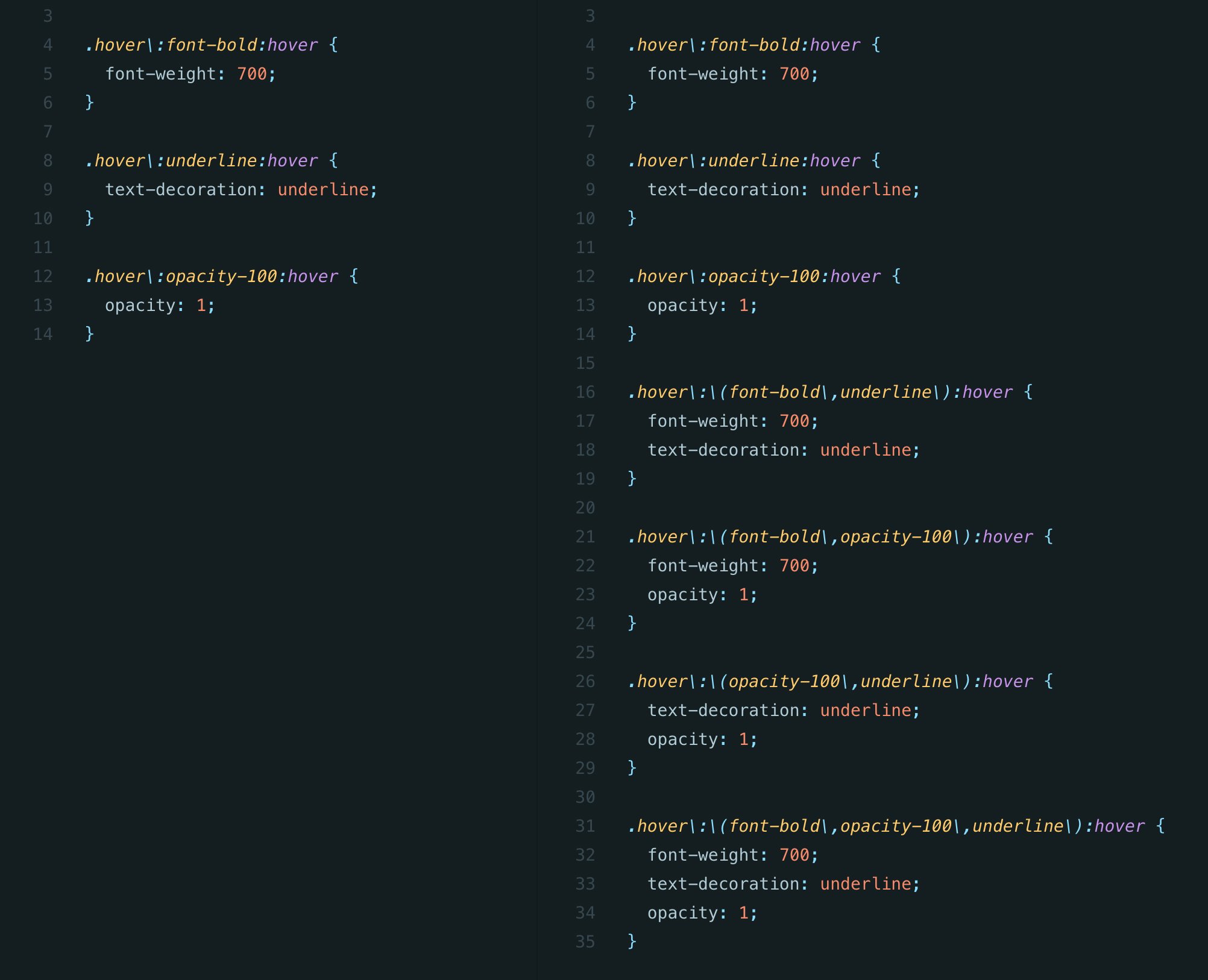
Adam Wathan on Twitter: "Doing some file-size benchmarks before deciding if it's the right move to include this, because every unique combination of utilities is a new class. This means *tons* of

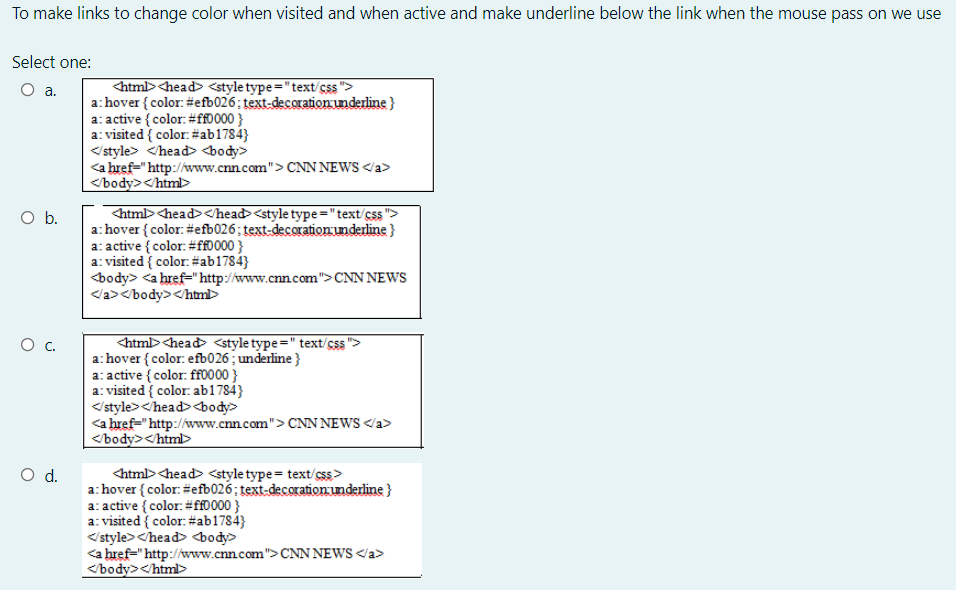
Links. Styling Links Links can be styled with any CSS property (e.g. color, font-family, background-color). Special for links are that they can. - ppt download

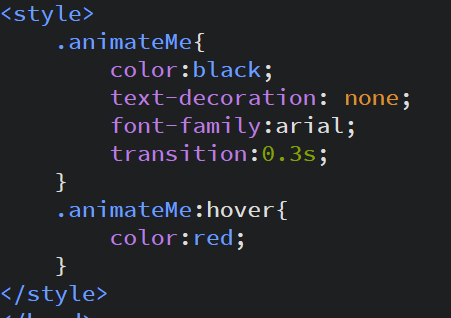
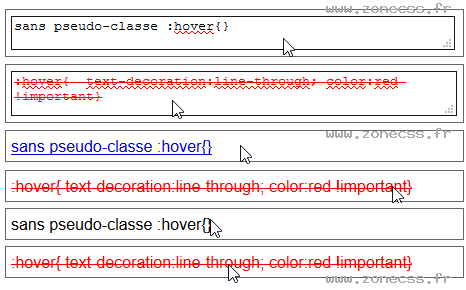
css - Cannot remove underline from :hover element & cannot see text- decoration:underline in chrome inspector - Stack Overflow










![Decorating Text - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book] Decorating Text - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book]](https://www.oreilly.com/api/v2/epubs/0321430840/files/0321430840_ch10lev1sec16_image01.gif)